〜ゲームについて素人から知れる、作ろう〜 ゲーム制作(Unityでツ●ツ●みたいなゲームを作ろう:その3
「Unity」画像取り込み+オブジェクト作成
はいどうも、前回はマルチプレイゲームに無様に敗北した私です。
今回は前回同様、Unityをやったことのないひと、初めての人でもわかるように、初めてである私が動かしていくということですが、、、
今回はなんと!!!!!
ゲームを作ってみる!
大きくだしてみましたが前回告知済みなので、むしろ「ようやくかよ、、」って感じだと思います(笑
しかし、正直いじり始めて日が浅く、自分でも「まだ数時間動かしただけだよ?早速すぎない?」という感じです。
まあ、見切り発車大歓迎!という感じでやってみたいと思います(この記事がUPされているということはなんとか頑張って形になったということでは、、、?笑
では早速、今回は新規プロジェクトで初めていきます。
設定ですが、前回は3Dでやりましたが、今回は2Dを選択します。
開いてみると

真っ青。
私の顔も真っ青、、、(冗談じゃない、、
ということでいきなり慌てましたが、どうやらこれいきなりGame画面が開いていたみたいです。前回みたいにマス目状の何か表示されるというわけではなかったから、バグかと思った。
Sceneに切り替えると前回のマス目状の2D版が出てきます。

あ、そういえばどんなものを作るのかいうの忘れてた。
今回も前回よろしく、
こちらの記事をベースにしています。
サイトに飛んだ人ならわかったでしょう。今回はツ〇ツ〇的なゲームを作っていきたいと思います(著作権とか本当怖い、、、問題あったら教えてね、、
そのための2Dということですね。
素材などは適当に用意して見てください。自作のものを読み込むのもありです。
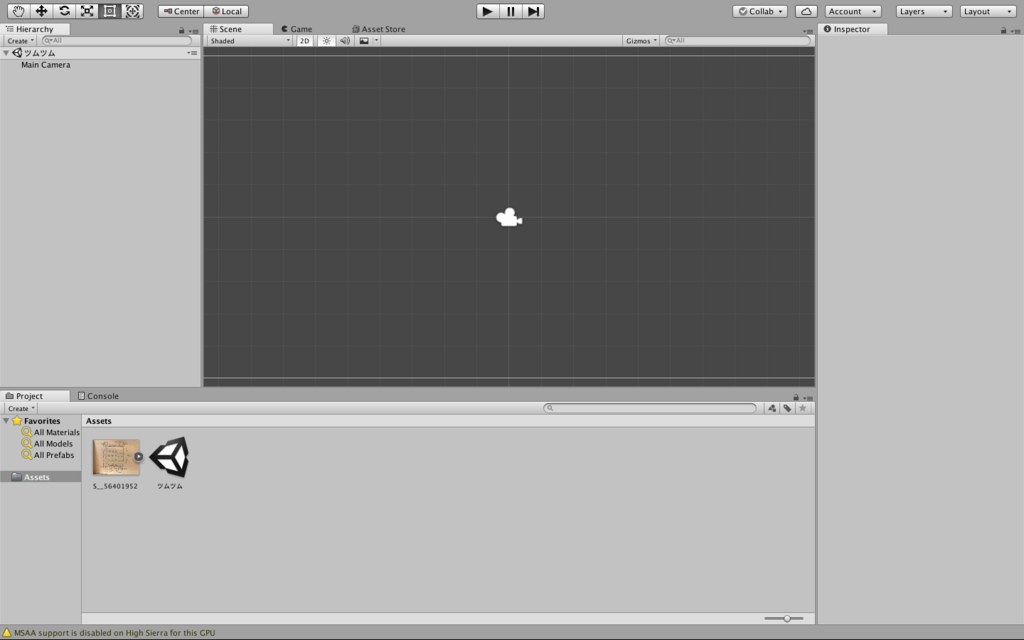
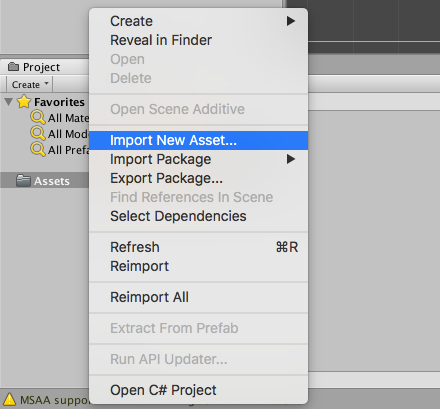
ちなみに、自前を読みこむ場合は、下画面左下、Assetを右クリックや日本指でクリックしてimport new assets,,, をクリックするとフォルダに飛ぶので、そこから選択してあげるとできます。

ちなみにさっきの画像ではすでに一枚の変な画像が読み込まれていますね。

これが何かって?
これは別の記事で書いた落書きです。なんか読み込んでみようと思ってたまたま目についたものを選んだだけで特に深い意味はないです(参考までにその記事のURLを、、、
せ、宣伝?そ、そんなことあるわけないじゃないか、、、ハッハッハー、汗
話を戻しますが、画像系を選択することで、2D状にそれらが置けるようになるわけです。
ちなみに3D設定にしてしまうと、前回のテクスチャよろしく、それ単体では使えず、オブジェクトに貼り付けるという形でしか使えなくなってしまうんですね。
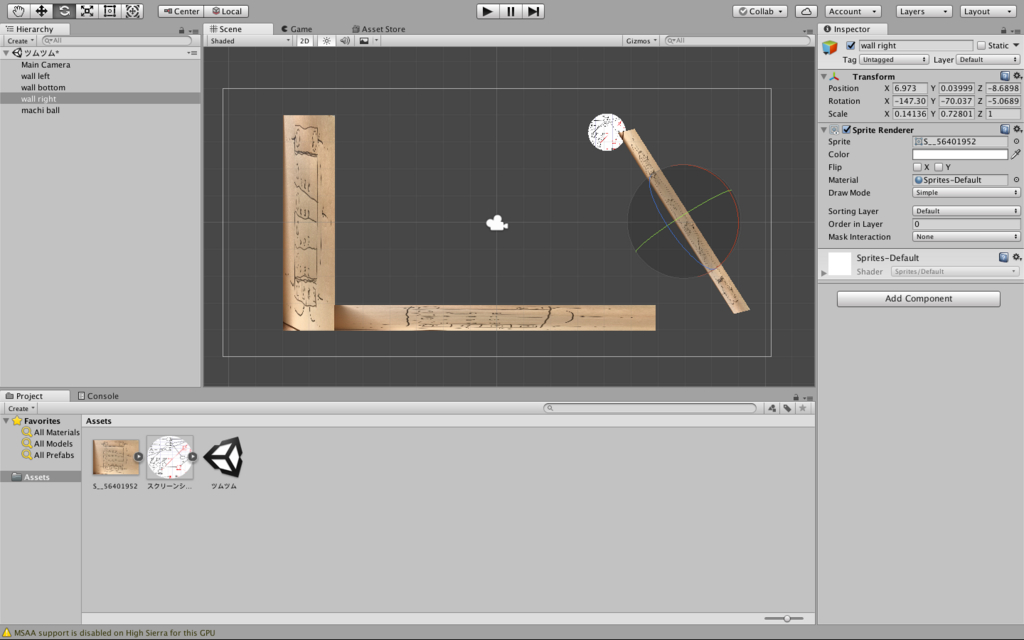
ツ〇ツ〇を作る上で周囲をおおう壁がまず必要です。それは左上。
createからの2D objectからのSpriteで出せます。

はい!!!

天才にしか見えない壁です。え?、見えてない?
ということは皆さんはもしかして、、??(読者に襲われることになるであろう典型的煽り
左の一覧を見れば分かる通り追加はされているのですが、このままでは見えない!
これは絵を追加するための枠を追加した状態で、肝心の絵が決まっていない状態なのです。
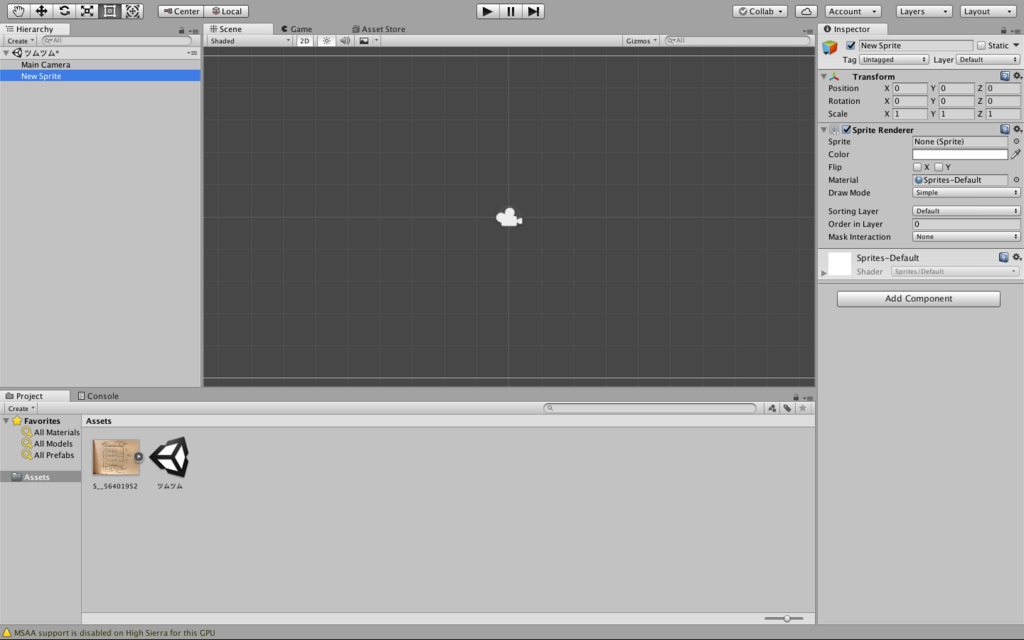
ということで、絵を追加するため、右側のステータス的なのをいじっていきます(この際しっかりと左側でnew spriteを選択していることを確認してください。別なものを選択していると変なものをいじってしまいます。

ちなみに軽く説明をしていきますが、transformというやつは配置をいじるやつです。これは前回かっこいい写真をとるために実は使っていました。前回のでいうと、positionをいじることでx軸、y軸、z軸に回転して、いい感じにオブジェクトを配置してました。
それで、その下sprite renderer。これは2Dスプライトとその描画設定を表します。
、、、うん。
さっぱりわかんね。
ということで、所々をいじりながら説明。
まずColor。こちら色をいじるわけではなく、回転させます。

上のtransformで数値でいじることもできますが、より直感的にいじれるということですね。一応同じことが、左上の矢印が回転しているアイコンでもできますが、、
次のflipはそのまま。x軸、y軸で回転させます。俗にいう反転というやつですね。
それ以外についてはわかりにくいし、今の所必要なさそうなのでパス!
(ここについては今後必要になったら触れますが、今のところは触れないです。気になったら自分で調べてみてね
Spriteの右の丸をクリックすると、

次のように左側に画像一覧的なものが出てくる。

これでさっきの画像を選択!
すると、

あ!やばい!私の下手くそな落書きが巨大な画面に表示された!!
精神に多大なダメージが、、、(すでに他の記事で堂々と晒している顔
とまあ画像については脇において、spriteが見えるようになりました。
つまり、さっきまでは機能はあったけど、見た目がないみたいな状態だったんですね。
ちなみに、前回みたいに、下からドラッグ&ドロップでもよかったそうです(先に言ってくれよ、、
同様に追加していって、いかにもこういうゲームにある壁みたいなものを作りましょう!

はい。壁ができました!(あとで整形するかも
ちなみに後で編集する必要があったときに、わかりやすいように名前を編集しておきます。
右の一番上のところです(下の画像だとNew Spriteとなっているところです

ここまでで、ゲームにおける前提となる壁を作ることができました。
今回やった物体を置いたり、画像を読み込んだりは、Unityをやるにあたっては非常に初歩的なことで、是非とも自然にできるところまでになってほしいと思います。
ちなみにこれだけで一つの記事としてしまうのは今後の速度が危ぶまれる感じですが(というか、Unityを一度でもいじったことがある人からすると当たり前のことだけだし)、今後はどんどんスピードアップして行きたいと思うので、ぜひとも次回以降も読んでみてください。
では今回はここまで。
また次回お会いしましょう!